ANTON
ANTON ist der Name der von uns entwickelten, webbasierten Archivdatenbank. Mit ANTON lassen sich Archive und Sammlungen professionell erschliessen. Sie sind damit auch im Internet, bereit für die weltweite Vermittlung. Mehr Informationen zu Anton findet man auf unserer Produkt-Seite www.anton.ch. Gerne geben wir auch direkt Auskunft unter anton@k-r.ch. Um ANTON kennenzulernen, können Sie auch unsere Demo-Installation ausprobieren: www.kr.anton.ch. Dort ist es möglich, sich als Editor oder Admin einzuloggen und zu testen, ob ANTON für die Erschliessung des eigenen Archivs in Frage kommt.
Nach der Installation
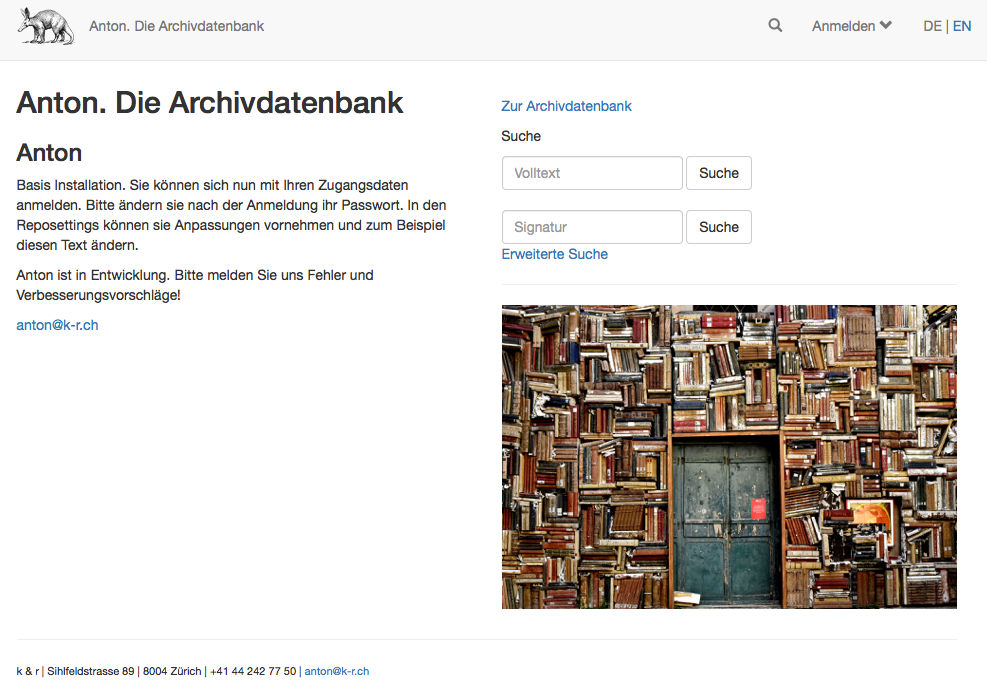
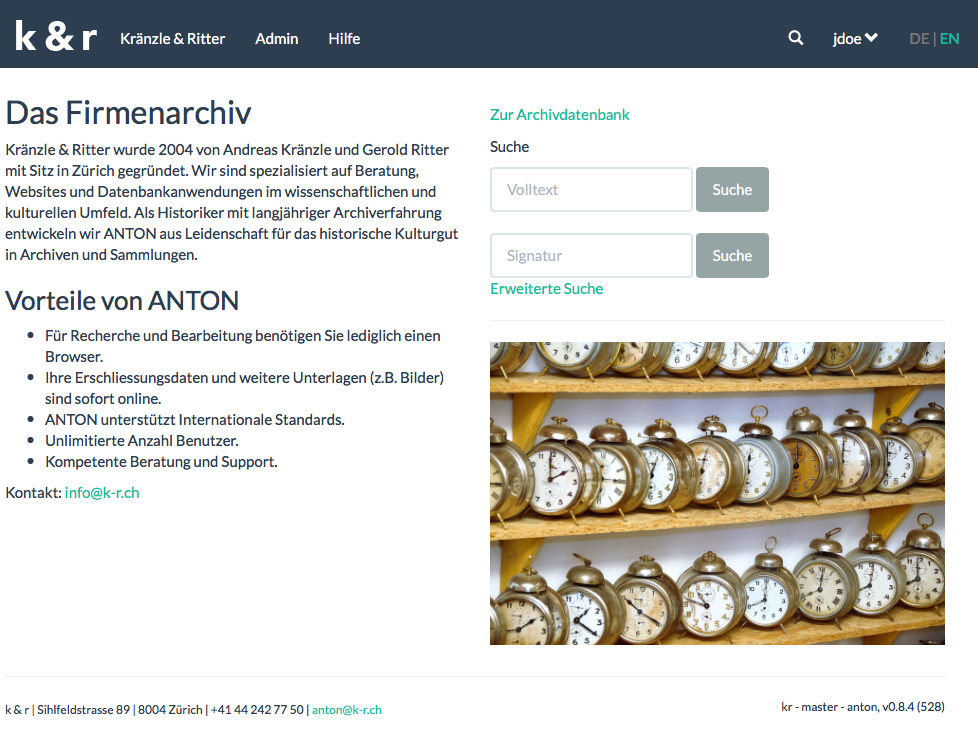
Im Folgenden möchte ich die erste Einrichtung von ANTON zeigen. Nach der Installation sieht ANTON in etwa so aus:

Mit dem Admin-Zugang kann man sich anmelden und geht dann auf «Admin» und dort in der rechten Spalte auf die «Reposettings». Diese beinhalten die Konfigurationsmöglichkeiten von ANTON.
In den Reposettings können nun das Erscheinungsbild von ANTON und die Startseite angepasst werden. In wenigen Minuten ist ANTON angepasst und wir sind startklar für die Erschliessung.
Logo
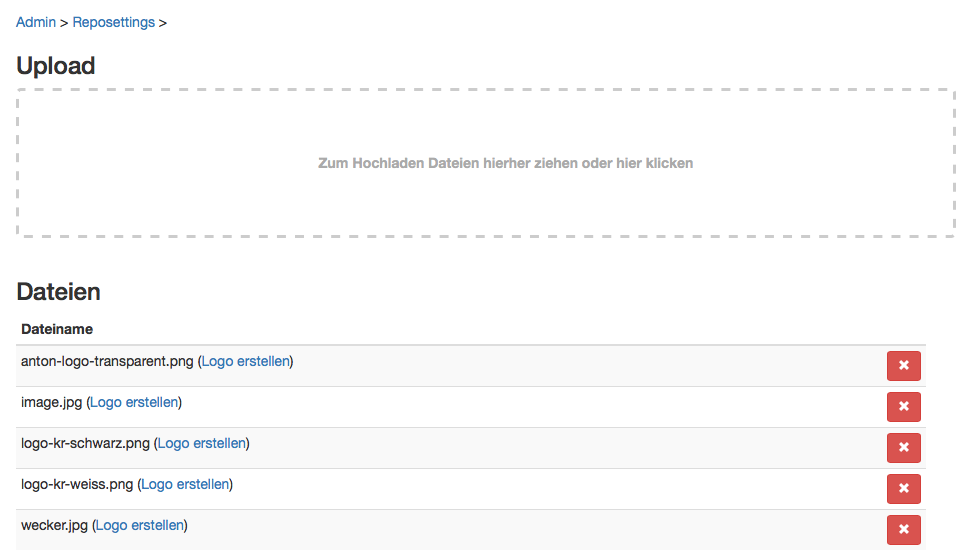
Als erstes tauschen ich das Logo aus. Zum Upload gehe ich auf «Upload Logo und Bilder», der Link unter der Überschrift «Reposettings».

Auf der Uploadseite kann ich das neue Logo hochladen. Nach dem Upload klicken wir dann noch auf «Logo erstellen». Die Bildhöhe des Logos wird auf 40 Pixel angepasst. Ich kann gerade auch noch das Bild auf der Startseite auswechseln. Am einfachsten ist es, das Bild einfach «image.jpg» zu nennen, dann wird das bisherige Bild automatisch überschrieben. Bei einem anderen Bildnamen müssen wir den Namen in den Reposettings anpassen.

Als Logo habe ich einfach ein Bild mit «k & r» hochgeladen: einmal in schwarz und einmal in weiss. Das schwarze Bild mache ich vorläufig zum Logo. Als Frontbild verwende ich das Bild «wecker.jpg». Ein querformatiges Bild passt besser. In den Reposettings muss ich nun «wecker.jpg» als Bild setzen (id 6: image).
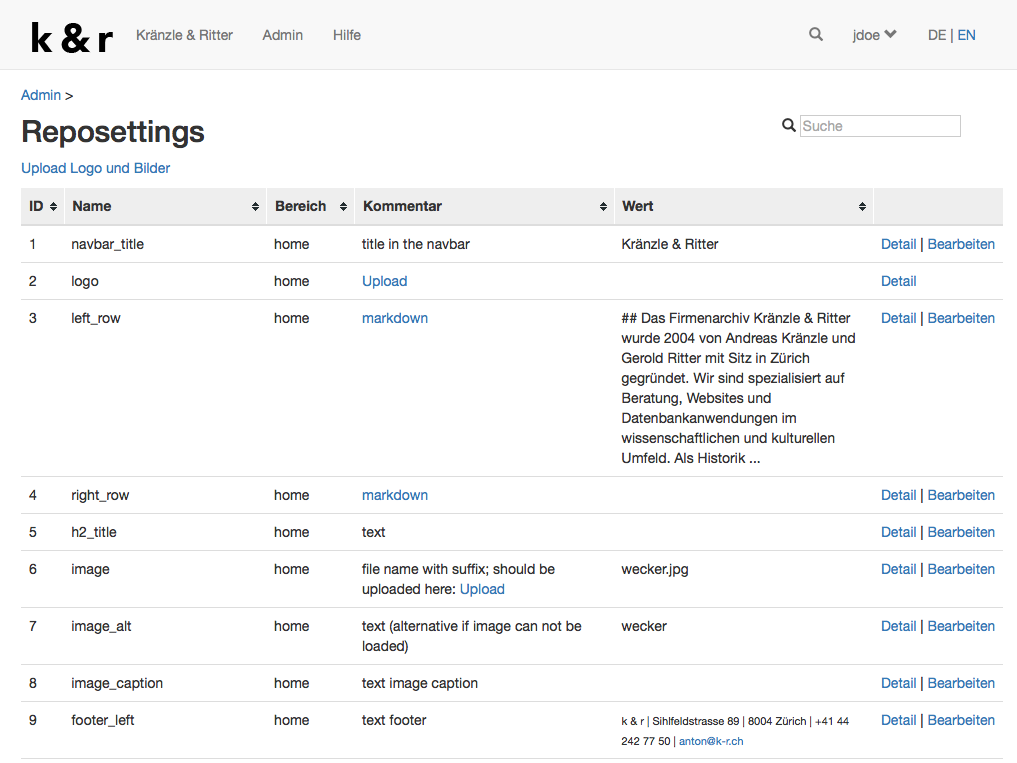
Dann kann ich die Texte des Bereichs «home» in den Reposettings anpassen:
- id 1 navbar_title: Titel neben dem Logo
- id 3 left_row: Text in der linken Spalte (der Text kann mit Markdown formatiert werden)
- id 4 right_row: Text in der rechten Spalte (der Text kann mit Markdown formatiert werden)
- id 5 h2_title: Haupttitel der Seite (optional, da dieser auch in id 3 leftrow stehen kann)
- id 6 image: Name des Bildes
- id 7 image_alt: alternativer Text für das Bild
- id 8 image_caption: Bildlegende
- id 9 footer: Inhalt der Fusszeile
Bei den Texten kann ich auch Übersetzungen erfassen.

Nun will ich noch die Gestaltung anpassen. Dafür ändere ich das Reposetting «theme» (id 250). Ich suche ein neues Thema von Bootswatch aus: Flatly.
Allerdings ist bei Flatly der Navigationsbalken schwarz, deshalb ändere ich das Logo und erstelle aus «logo-kr-weiss.png» das Logo.

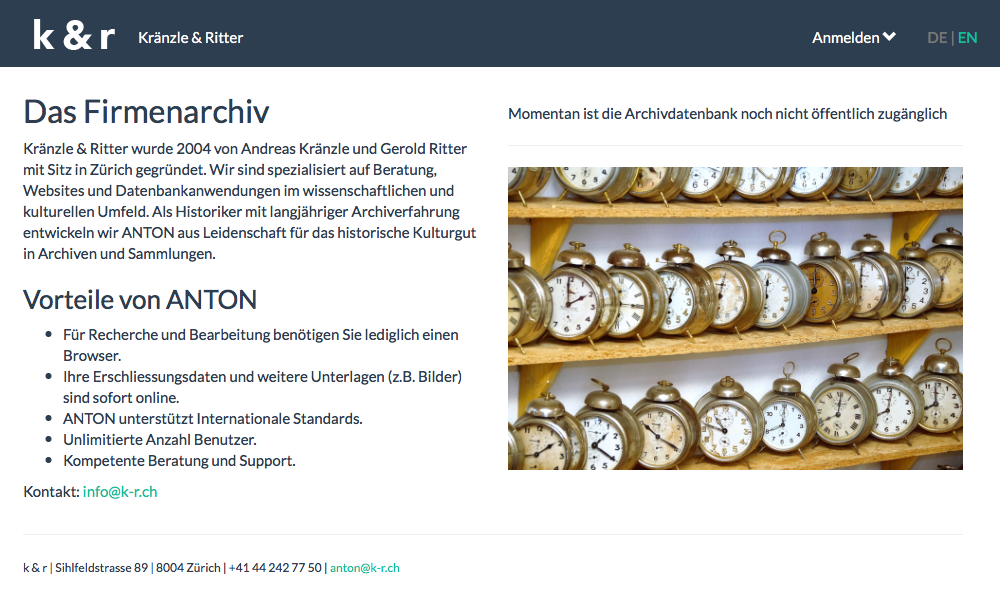
Nun habe ich noch keine Bestände erschlossen, weshalb ich den Archivzugang noch sperren will. Dafür setze ich Reposetting 101« public_access» auf 0. Dann erscheint auf der Homepage kein Link zur Datenbank, wenn der Besucher nicht angemeldet ist:

Damit ist die Grundeinrichtung fertig und ich kann beginnen zu erschliessen ...
Pingback: cheap viagra + web.uinteramericana.edu
Pingback: buy+cialis+online+without+prescription+in+canada
Pingback: cialis average wholesale price
Pingback: januvia generic
Pingback: tamsulosin online
Pingback: generic topamax
Pingback: order lasix
Pingback: how to get nexium cheap
Pingback: mail order singulair
Pingback: buy synthroid no prescription
Pingback: prednisolone 2023
Pingback: cheap gabapentin
Pingback: allegra pink pills
Pingback: diltiazem cream buy online
Pingback: buy diclofenac sodium 50mg uk
Pingback: where to buy norvasc
Pingback: buy colchicine australia
Pingback: is there a cheaper alternative to crestor
Pingback: omeprazole buy over counter
Pingback: cialis 80 mg dosage
Pingback: cialis 20mg generika
Pingback: lilly cialis coupon
Pingback: where can i buy medi-meclizine
Pingback: discount card for lamictal
Pingback: cheap flonase online
Pingback: toradol prices
Pingback: buspar pill sizes
Pingback: generic furosemide
Pingback: tadacip pille 20mg cialis generika
Pingback: metformin 500mg
Pingback: prednisone prices
Pingback: fluoxetine price
Pingback: promethazine prices
Pingback: generic tizanidine
Pingback: bupropion price
Pingback: diclofenac tablete
Pingback: avalide (irbesartan and hydrochlorothiazide)tablets
Pingback: cheapest benadryl
Pingback: cheap lisinopril
Pingback: cialis 10mg 10 tablets coupon